WEB更新作業をしていると、複数サイトの変更の並行でしなければならないことがあります。
そんなときに、Visual studio Codeで簡単にサイトを切り替えて変更する手順を紹介します。
各サイトのソースをひらくのが大変
会社ごとにフォルダをわけて管理
更新対象のコードは会社ごとにフォルダをわけて管理しています。
更新の依頼があったときは、こんな感じで対応していました。
- Visual Studio Code でフォルダを開く
- 階層をたどる
- 対象ファイルをひらく
- 別のサイトを変更する場合には、再度フォルダをひらく(繰り返し。。。)
毎回、フォルダを探すのはめんどくさいです。
時間もかかり間違えも起こります。。
簡単に各サイトのソースを切り替えたい!
やりたいことは、この3点です。
- Visual Studio Code だけで各サイトのソースフォルダを参照したい。
- ぽちっと、簡単な手順で切り替えたい
- 各サイトでファイルが混ざらないようにしたい
対処方法
対応した手順は以下です。
- Visual Studio Code 標準機能のワークスペース機能で各サイトを登録
- Visual Studio Code 拡張機能の Project Manager をインストール
- Project Managerで各サイトを登録
ワークスペース機能
Visual Studio Code 標準の機能です。
ワークスペースの詳細はこちらの記事をご覧ください。

しかし、、、
ワークスペースだけだと以下の希望が満たせない。。
- ぽちっと、簡単な手順で切り替えたい
そのため、次の方法を追加しました。
Project Managerをインストール
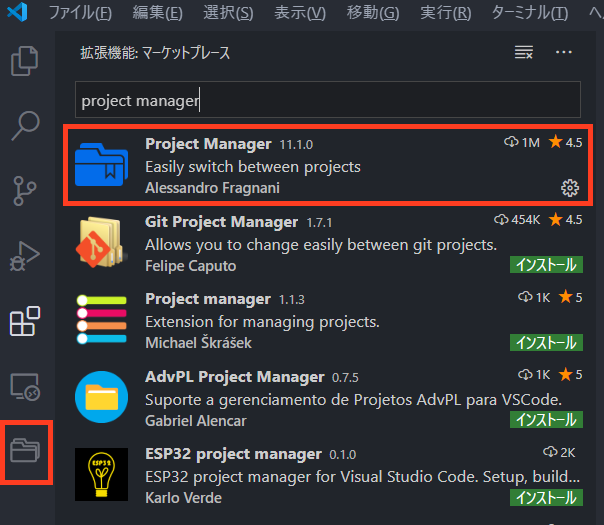
「Project Manager」はVisual Studio Code の拡張機能です。
拡張機能よりインストールします。

インストールするとサイドバーにフォルダマークが追加されます。
Project Manager で各サイトを登録
サイトごとに作成したワークスペースを、登録できるようになりました。
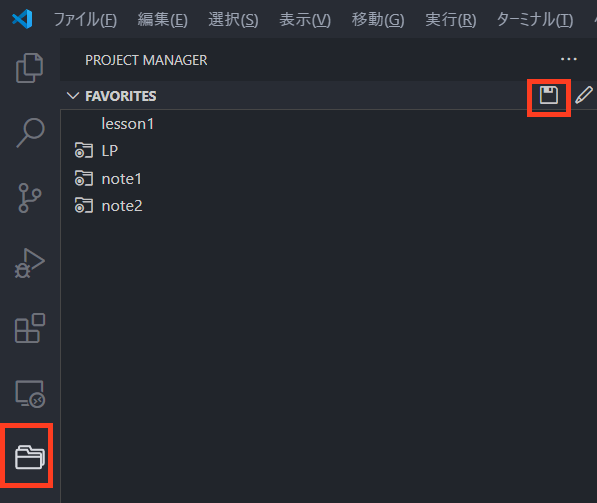
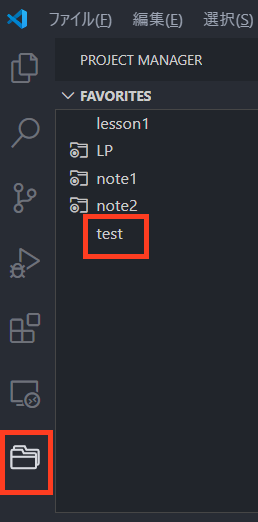
サイドバーよりProject Managerのタブ(フォルダマーク)を選びます。
FAVORITESの左側にあるファイルマークをクリックします。

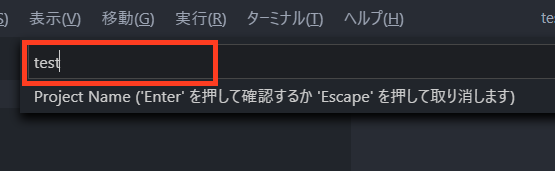
ワークスペースの名前を付けて、Enter で保存します。

これで登録は完了です。
ワークスペース名にはサイト名にしています。
ぽちっと切り替えができる!
サイトバー→サイト名で切り替えができるので、改善したかった点がすべて解決しました。

会社のパソコンには 40個近くサイトが登録されていました。。
サイトを切り替えても、前回作業したファイルが開いたままになっています。
急な変更依頼など対応しやすくなりました。
さいごに
今回は、ワークスペースとproject Managerの説明をしました。
GitHub など使うともっと効率的にできるのかもしれませんが、勉強不足でこんな感じで管理しています。
Project Managerダウンロード先はこちら