こんにちは!こんにちは、mihoka(@mihoka_work)です。
WordPressじゃなくてもいいけど、お問い合わせフォームのためにWordPressにしているということがあります。
わたしはよくあります
今回はSSGformというサービスを使って、HTMLで作成したページに申し込みフォームを作成する方法のメモです。
なぜWordPressを使うのか
WordPressはお客様自身で更新する場合にも説明しやすいです。
カスタマイズもできるので好んで使っています。
しかし、フリーランスになって比較的小規模なサイトを対応することが多いです。
HTMLで書いてしまってもいいのでは?と思うことが多いです。
でも、メンテナンス性や安全性を考えるとメールフォームをPHPで自作するのは嫌だと思っていました。
だからお問い合わせフォームを作成するためにWordPressにしていました。
WordPressのときはSnow Monkey Formsというプラグインを使うことが多いです。
なぜWordPressでなくてもいいのか
WordPressを実装すると下記を気にする必要があります。
- プラグイン
- WordPress
- PHP
- MySQL
数ページの内容で上記を気にしながらアップデートを行うのは面倒です。
サイトによってはお客様は修正せずにこちらに変更依頼がくることもあります。
だったら、HTMLでも。。。と思っていました。
フォームだけ別サービスを使用する
WordPress以外の選択肢を作るため、フォームだけを提供しているサービスを探しました。
それが、SSGformです。
SSGformとは
フォームを登録すると専用のURLが発行されて、そのURLにformの情報を送信します。
フォームの項目を作るというわけではなく、POST用のURL(メールサーバ的なもの)を作る感じです。
フォームの内容はHTMLで作成できるので、CSSのカスタマイズもいろいろ気にしなくていいです。
AstroやNext.jsなど静的サイトジェネレーターと一緒に使うこともできます
費用も送信100通/月までは無料。
プランによる機能の制限はなく、送信数が変わるとのこと。
制限があるのは送信数だけで、フォームの数も制限がありません。
SSGformを使ったお問い合わせフォームを作成
SSGformの登録
まずはSSGformのページに行って登録します。
SSGformでフォームを追加
登録できたら、フォームの追加を行ないます。
メニューから追加
メニュー画面の「追加」よりフォームを作成します。

必要な情報を設定する
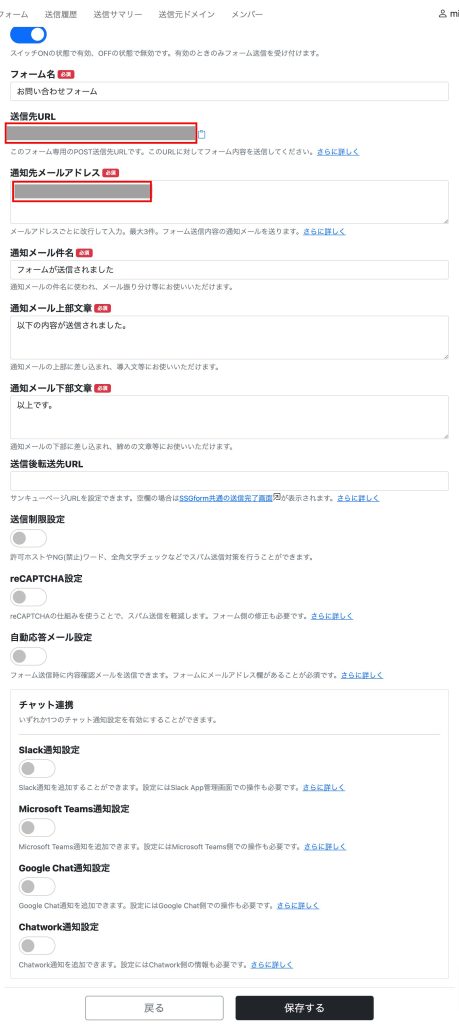
あれやこれやを設定をしています。
送信先URLは自動で設定されます。こちらは後ほど使います。
送信先メールアドレスはフォームからのメール受けるアドレスなので設定します。
他は必要に応じて設定します。

HTMLでファームを作る
HTMLでフォームの内容を記載します。
formタグのactionにSSGformで登録した送信先URLを記載します。
簡単な記載例はこんな感じです。
<form action="ここにSSGformの送信先URLを書く" method="post">
<label for="name">お名前</label>
<input type="text" name="name" required />
<label for="email">メールアドレス</label>
<input type="email" name="email" required="required" />
<label for="message">お問い合わせ内容 </label>
<textarea name="message" rows="5" required="required"></textarea>
<button data-action="submit">お問い合わせ</button>
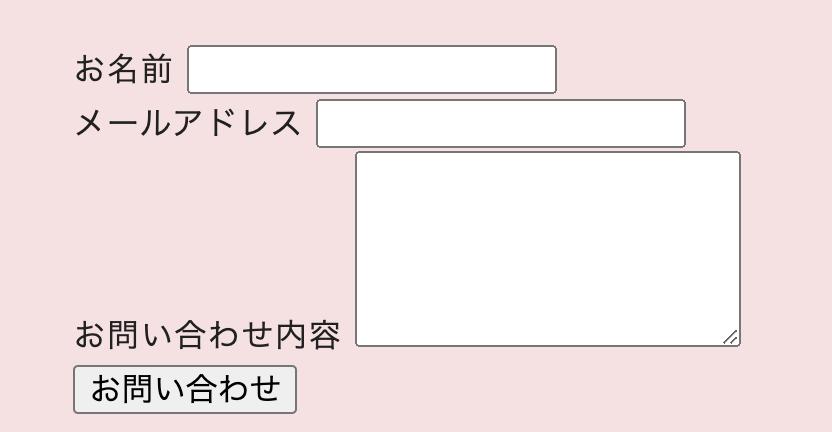
</form>見た目は整えていないので、バラバラですがこんな感じになります。

メールを送ってみる
さっそくフォームよりメールを送ってみます。
正常に送信されるとこの画面がでてきます。

送信後のサンクスページを変更することもできます。
最後に
SSGformを使用すると容易にフォームを設定することができます。
ただHTMLでタグを書かなければという点はありますが、カスタマイズができて良いです。
google reCaptureにも対応しているので、別の記事で紹介したいと思います。