ゴマケ!ひらけ! mihoka(@mihoka_work)です。
プログラミングするときのテキストエディタって何をつかっていますか?
わたしはVisual Studio Codeを使っています。
Visual Studio Codeで、必要なフォルダをセットにして作業ごとに切り替えたいなと思うことありませんか。
ワークスペース機能
Visual Studio Code 標準の機能です。
正式名称はマルチルートワークスペースです。
ワークスペースというのは、作業する単位(作業セット)のことです。
わかりやすく言うと、ワークスペース = 机の上 です。
何か作業をするときに、
- 特定の本
- 資料
- マニュアル
が必要だということがあります。
ワークスペースもそんなイメージで、このサイトを変更するときには、
- Aフォルダ
- Bフォルダ
- Cフォルダ
と作業セットを登録することができます。
再度、ワークスペースを開くと作業セットが用意された状態で作業を始めることができます。
前回開いていたファイルなども、そのまま開いたままになります。
再度作業をするときに便利だよ
ワークスペースの登録方法
登録方法は簡単で、2点のみです。
- Visual Studio Code でフォルダを開く
- 名前を付けてワークスペースを保存
Visual Studio Code でフォルダを開く
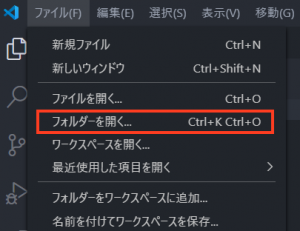
[ファイル]→[フォルダを開く]で対象のフォルダを追加します。

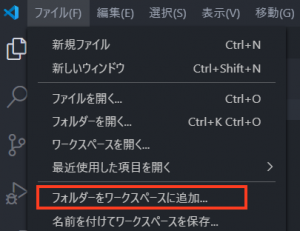
複数追加したい場合は、[フォルダーをワークスペースに追加]で追加できます。

必要なフォルダを追加したら作業セットの準備完了です。
名前を付けてワークスペースを保存
最後に登録した作業セットをワークスペースに登録します。
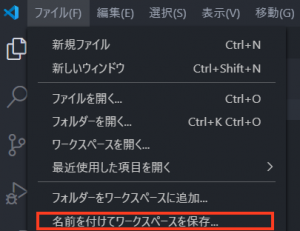
[ファイル]→[名前を付けてワークスペースを保存]を選択します。

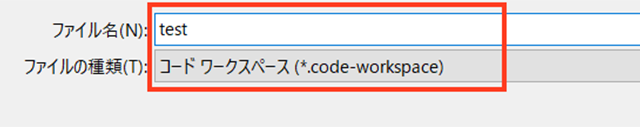
名前を付けて保存します。
ワークスペースは、拡張子が「.code-workspace」となります。

ワークスペースの使い方
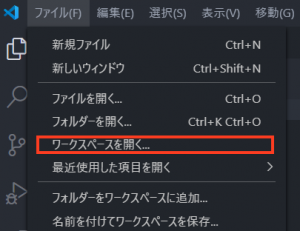
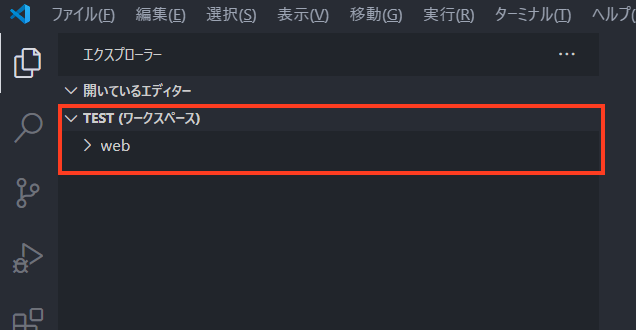
[ファイル]→[ワークスペースを開く]を選択します。

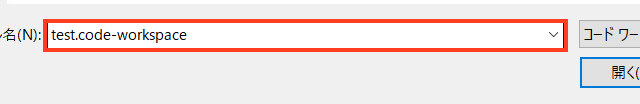
保存したワークスペースファイルを開きます。

ワークスペースを開くことができます。

まとめ
ワークスペースで検索した時になかなか情報が探せなかったため、まとめてみました。
次はワークスペースに関連する拡張機能を紹介します。
Visual Studio Code公式のマニュアルはこちら。